Vue.js 2.x by Example: Example-driven guide to build web apps with Vue.js for beginners: Street, Mike: 9781788293464: Amazon.com: Books

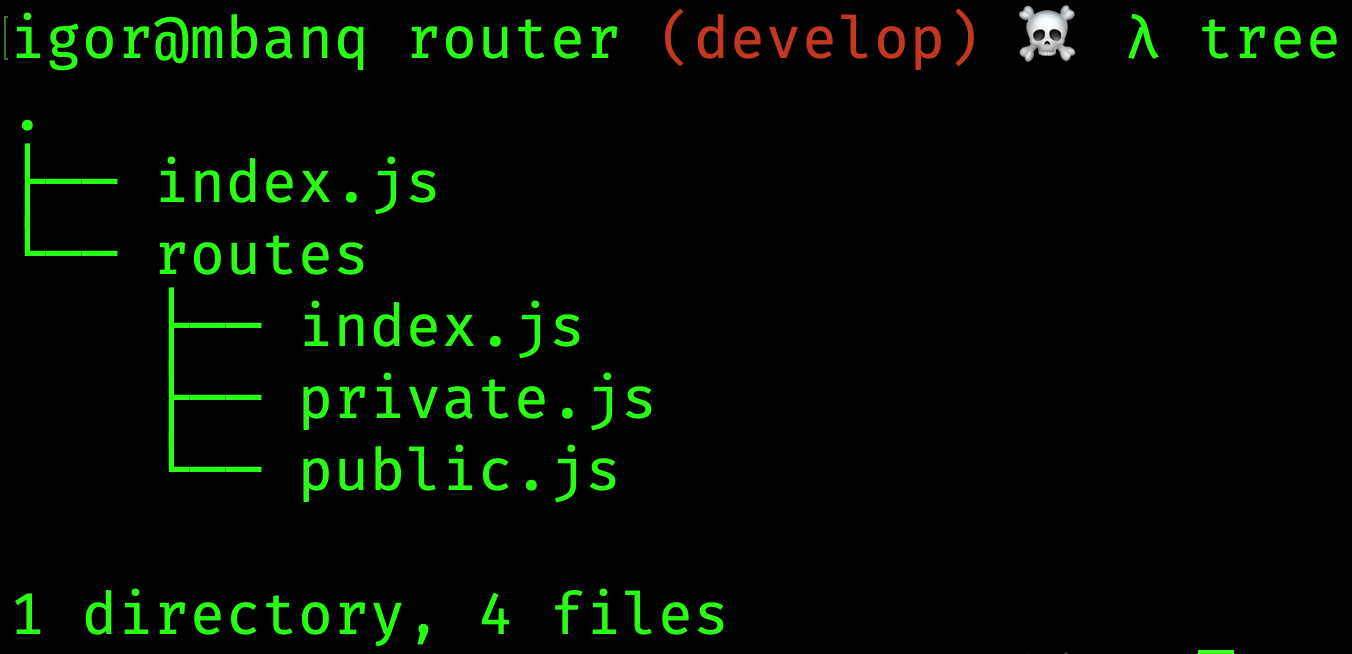
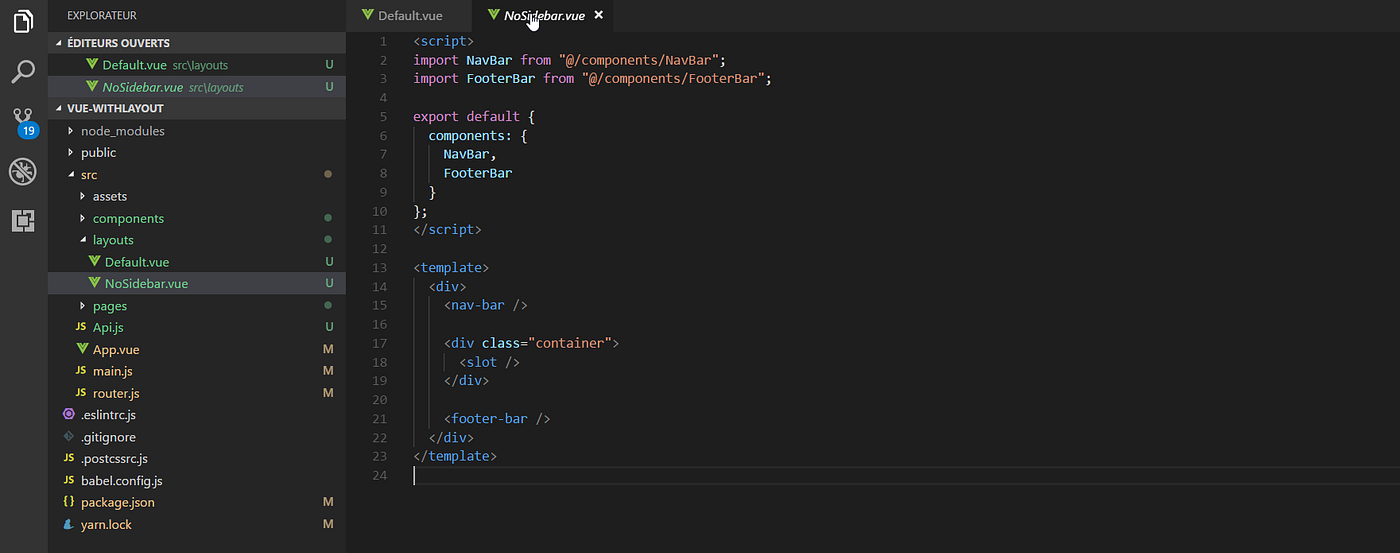
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

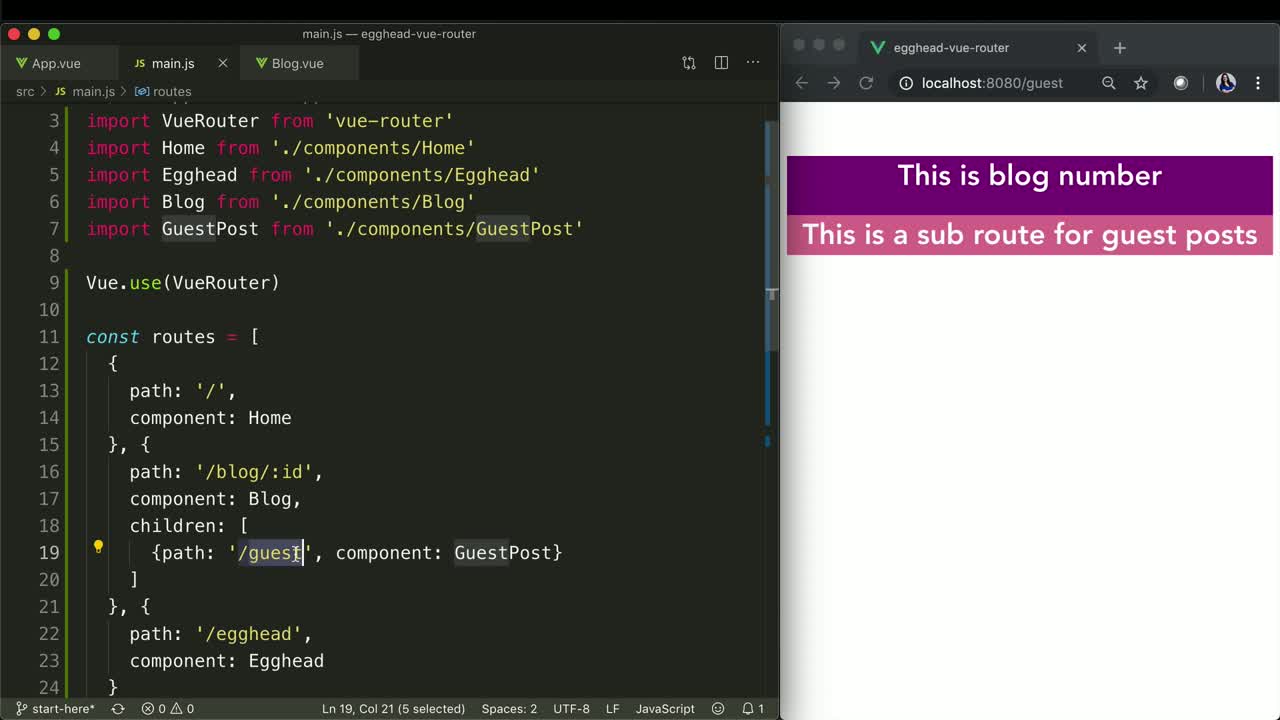
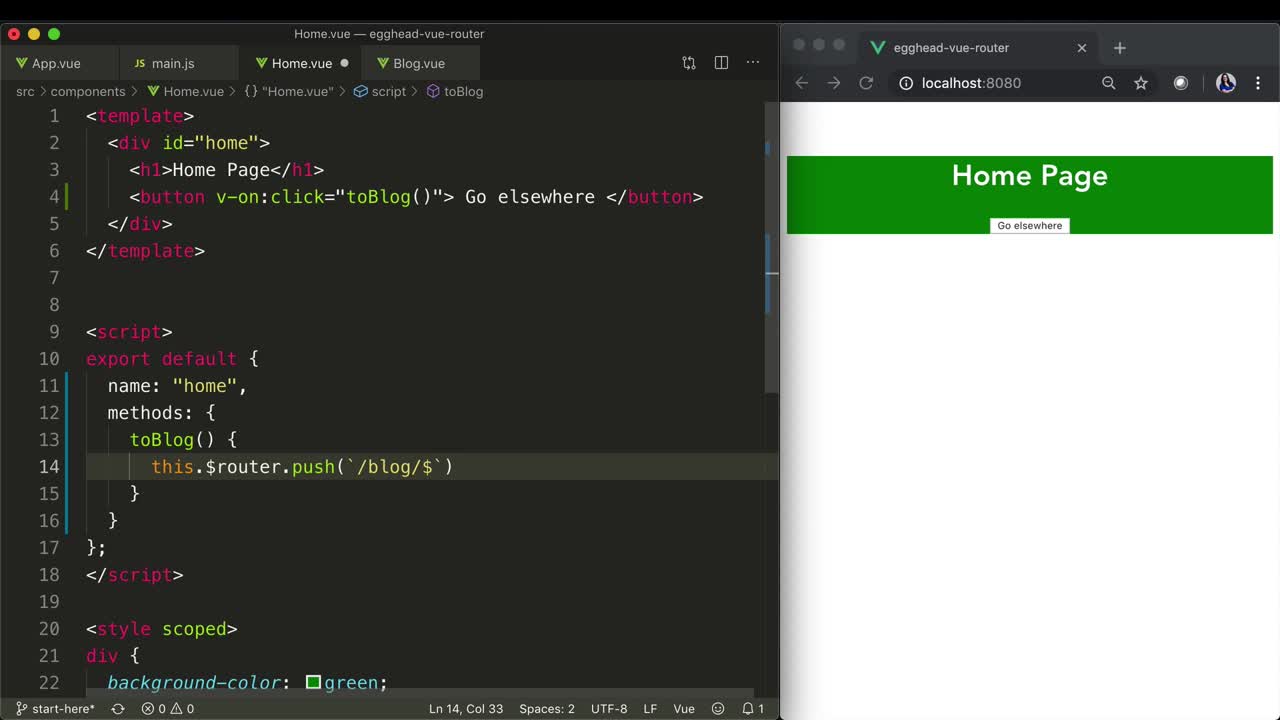
How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum